ساخت سریع و آسان برنامه های وب مدرن با
قدرتمندترین قالب مدیریت Bootstrap 5
Crypto Admin یک قالب WebApp منبع باز محبوب برای داشبوردهای مدیریت و کنترل پنل ها است. این یک قالب HTML ریسپانسیو است که بر اساس فریم ورک CSS Bootstrap 4 ساخته شده است و از تمام مؤلفه های Bootstrap در طراحی خود استفاده می کند و بسیاری از پلاگین های متداول را برای ایجاد یک طراحی ثابت که می تواند به عنوان یک رابط کاربری برای برنامه های کاربردی استفاده شود دوباره استایل می دهد. قالب مدیریت بر اساس یک طراحی ماژولار است که به راحتی امکان سفارشی سازی و ساخت آن را فراهم می کند. این مستندات شما را از طریق نصب قالب و کاوش در اجزای مختلف همراه با قالب راهنمایی می کند.
ساختار
من تمام تلاش خودم را کردهام که استانداردها و ساختار مدولار را در حین توسعه قالب به خوبی حفظ کنم . بخش های بعدی فایل ها و پوشه های قالب، ساختار، ساختار فایل های html و افزونه ها را توضیح میدهم .
ساختار فایل و پوشه
Theme Directory main-file/ │ ├── BS5 │ │ │ ├── assets/ │ │ │ │ │ └── icons │ │ │ └── All Icon font files │ │ │ │ │ └── vendor_components │ │ │ └── All Third party components plugins File with Sourcs │ │ │ │ │ └── vendor_plugins │ │ └── All plugins │ │ │ ├── images/ │ │ │ │ │ └── All Images Here │ │ │ ├── main │ │ │ │ │ └── main (Light / Dark / RTL all separate folders) | | └── All HTML Files | | | | └── css | | └── All css files. | | | | └── js | | └── All js Files | | | | | | | | │ │ │ └── horizontal │ │ └── main (Light / Dark / RTL all separate folders) | | └── All HTML Files | | | | └── css | | └── All css files. | | | | └── js | | └── All js Files | | | | | | | | │ │ │ └── front-end │ │ └── corenav-master (Nav pluging file) | | └── Js & Css | | | | └── css | | └── All css files. | | | | └── js | | └── All js Files | | | | └── revolution-slider | | └── All Files | | | | └── Video | | └── All Video files. | | | | └──all Pages HTML file
راهنمای نصب
برای استفاده از هرکدام از دموهای قالب اول از همه، پوشه مورد نظر خود را انتخاب کنید و آن پوشه را به همراه پوشه assets که شامل کامپوننت ها و پلاگین های ضروری است ، کپی کنید ، و به این صورت این پوشه میشود پوشه قالب مورد نظر شما که میتوتنید از آن استفاده کنید .
برای مثال : در پوشه اصلی قالب
template(دمو خود را انتخاب کنید) + assets (ضروری) + images (ضروری) = از نسخه ی نمایشی خودتون لذت ببرید.
نحوه افزودن فونت دلخواه در قالب
ابتدا فونت های دلخواه فارسی که دارای پسوندهای woff و eot هستند را در پوشه fonts قرار دهید ، من در قالب فونت یکان (فونت یکان بخ) را اضافه کرده ام شما می توانید هر فونت فارسی را به همین شکل اضافه نمایید .
کد اضافه کردن فونت فارسی به css
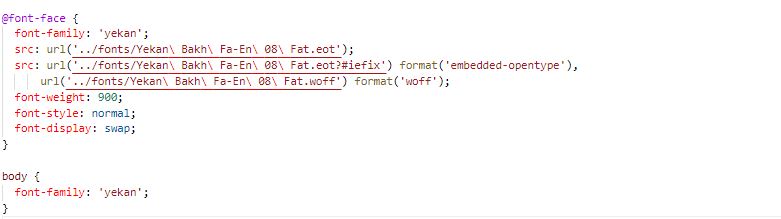
در قسمت زیر کد اضافه کردن فونت فارسی به css ، را مشاهده می کنید ، برای تغییر دادن فونت قالب تنها کافی است نام فونت موردنظرتان را بجای yekan قرار دهید و نام فایل ها با پسوند eot و فایل های woff و آدرسشان در css را تغییر دهید.

اگر می خواهید فونت روی تمام متون اعمال شود مانند تصویر برای تگ body ، از دستور font-family آن را مشخص نمایید.
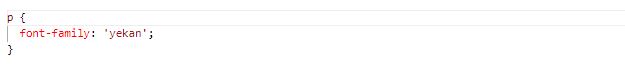
اگر بخواهید برای تگ یا بخش خاصی فونت را مشخص کنید به شکل زیر عمل نمایید. مثلا می خواهید فونت فقط روی تگ های p اعمال شود از کد زیر استفاده می کنید.

وابستگی ها و پلاگین ها
وابستگی ها
قالب به دو فریم ورک اصلی برای اجرا نیاز دارد. بسته قابل دانلود شامل هر دوی این کتابخانه ها است، بنابراین نیازی به دانلود دستی آنها ندارید.
پلاگین ها
کریپتو ادمین از پلاگین های زیر استفاده می کند. برای اسناد، بهروزرسانیها یا اطلاعات لایسنس ، لطفاً از پیوندهای ارائه شده دیدن کنید.
ویرایشگرها
- Bootstrap WYSIHTML5
- CK Editor
- ACE Editor
اسلایدرها
- FlexSlider 2
- owl carousel 2
- Ion.RangeSlider
چیدمان
چیدمان قالب از چهار بخش اصلی تشکیل شده است:
- پوشاننده
.wrapper: یک div که کل سایت را در بر می گیرد. - هدر اصلی
.main-header: حاوی لوگو و نوار ناوبری است. - سایدبار
.main-sidebar: شامل پنل کاربری و منوی سایدبار است. - محتوا
.content-wrapper: شامل سرصفحه و محتوای صفحه است.
آپشن های چیدمان
توجه !
شما نمی توانید همزمان از چیدمان باکسی و ثابت استفاده کنید، به جر این مورد هر چیز دیگری را می توان با هم ترکیب کرد.
ما مجموعه ای از آپشن ها را برای اعمال در طرح اصلی شما ارائه می دهیم. هر یک از این کلاس ها را می توان به تگ body اضافه کرد تا به هدف مورد نظر برسید.
- ثابت : از کلاس
.fixedبرای استفاده از هدر و سایدبار ثابت استفاده کنید . - سایدبار جمع شده : از کلاس
.sidebar-collapseبرای داشتن یک سایدبار جمع شده هنگام بارگذاری استفاده کنید . - طرح بندی باکسی: از کلاس
.layout-boxedاستفاده کنید تا یک طرح بندی باکسی به دست آورید که فقط تا حداکثر عرض 1850 پیکسل کشیده شود.
چپ چین آماده
نسخه چپ چین
محل فایل : css/style.css
تمام فایلهای css پیوند دارند، بنابراین کافیه شما فقط کلاس رو به رو را از تگ body حذف کنید class:rtl
توجه ! (برای دموی افقی چپ چین)
برای دموی چپ چین کلاس رو به رو را از تگ body حذف کنید : class:rtl
برای Nav چپ چین <ul id="main-menu" class="sm sm-blue کلاس رو به رو را در زیر تگ nav حذف کنید : sm-rtl"> class:sm-rtl
نسخه تیره آماده
نسخه تیره
تمام فایل های css پیوند شده اند ، بنابراین شما برای تغییر (پوسته روشن به پوسته تیره) کافیه فقط کلاس رو به رو را به تگ body اضافه کنید : class:dark-skin
نمایش ساختار HTML

کامپوننت باکس / کارت (HTML)
کامپوننت باکس/کارت پرکاربردترین مؤلفه در این قالب است. شما می توانید از آن برای هر چیزی از نمایش نمودار گرفته تا بلوک های متن استفاده کنید.
کد زیر در قسمت باکس/کارت تمام صفحات HTML استفاده می شود
<div class="box"> <div class="box-header with-border"> <h4 class="box-title"> سکاب <strong> یلصا </strong></h4> <ul class="box-controls pull-right"> <li><a class="box-btn-close" href="#"></a></li> <li><a class="box-btn-slide" href="#"></a></li> <li><a class="box-btn-fullscreen" href="#"></a></li> </ul> </div> <div class="box-body"> <p>هندب نتم </p> </div> <div class="box-footer"> <p> رتوف نتم </p> </div> </div>
<div class="card"> <div class="card-header"> <h4 class="card-title"> سکاب <strong> یلصا </strong></h4> </div> <div class="card-body"> <p>هندب نتم </p> </div> <div class="card-footer"> <p> رتوف نتم </p> </div> </div>
پلاگین درختی سایدبار (JS)
پلاگین درختی یک لیست تودرتو را به نمای درختی تبدیل می کند که در آن منوهای فرعی را می توان گسترش داد.
نحوه استفاده
این افزونه را می توان با استفاده از data-api یا jQuery فعال کرد.
Data API
قطعه کدdata-widget="tree"را به هر عنصر ul یا ol اضافه کنید تا افزونه فعال شود.
<ul class="sidebar-menu" data-widget="tree"> <li> <a href="charts_chartjs.html"> <i class="ti-stats-up"></i> <span>ChartJS</span> </a> </li> <li class="treeview"> <a href="#"> <i class="ti-view-list"></i> <span>یحطس دنچ</span> <span class="pull-right-container"> <i class="fa fa-angle-right pull-right"></i> </span> </a> <ul class="treeview-menu"> <li><a href="#">کی حطس</a></li> <li class="treeview"> <a href="#">کی حطس <span class="pull-right-container"> <i class="fa fa-angle-right pull-right"></i> </span> </a> <ul class="treeview-menu"> <li><a href="#">ود حطس</a></li> <li class="treeview"> <a href="#">ود حطس <span class="pull-right-container"> <i class="fa fa-angle-right pull-right"></i> </span> </a> <ul class="treeview-menu"> <li><a href="#">هس حطس</a></li> <li><a href="#">هس حطس</a></li> </ul> </li> </ul> </li> <li><a href="#">کی حطس</a></li> </ul> </li> </ul>
پلاگین سایدبار کنترل (جاوا اسکریپت)
کامپوننت سایدبار کنترل بخشی از طرح بندی به عنوان سایدبار سمت راست است.
نحوه استفاده
این افزونه را می توان با استفاده از data-api یا jQuery فعال کرد. برای فعال سازی افزونه، ابتدا باید نشانه گذاری HTML را به طرح بندی خود اضافه کنید، سپس دکمه جابجایی را مانند تصویر زیر ایجاد کنید.
نشانه گذاری HTML
<!-- Control Sidebar --> <aside class="control-sidebar control-sidebar-dark"> <!-- Content of control sidebar goes here --> </aside> <!-- /.control-sidebar --> <!-- Add the sidebar's background. This div must be placed immediately after the control sidebar --> <div class="control-sidebar-bg"></div>
Data API
data-toggle="control-sidebar" را به هر همکد یا
رصنع اضافه کنید تا پلاگین فعال شود.
همه گزینه ها را می توان با استفاده از data api ارسال کرد. مثال: data-slide="false".
HTML Markup
<a href="#" data-toggle="control-sidebar">راب دیاس رییغت</a>
JQuery
همچنین می توانید با اجرای مثال زیر دکمه جابجایی را با استفاده از jQuery فعال کنید.
$("#my-toggle-button").controlSidebar(options);
جاوا اسکریپت
ما در این قالب از jQuery، Bootstrap JS Framework (در هسته آن) و برخی از پلاگین های کمکی استفاده کردیم. شما میتوانید از هر پلاگین کمکی دیگری که تمایل دارید با توجه به نیاز خود استفاده کنید. css از قبل دارای استایل تطبیقی برای این پلاگین ها است، بنابراین نیازی به انجام کاری در باره این مورد نخواهید داشت.
در متن زیر توضیح داده شده اند:
| فایل | توضیحات |
|---|---|
vendors.min.js
|
این فایل ترکیبی از jquery.js، bootstrap.js، popper.js، jquery-slimscroll.js، screenfull.js، jquery.sparkline.js، perfect-scrollbar.js است. |
template.js
|
این فایل یک فایل js اصلی است. این فایل شامل کد JS سفارشی مورد نیاز برای ویژگی هایی از جمله طرح بندی، سایدبار و غیره است. |
pages/*.js
|
اینها فایلهایی هستند که حاوی کدهای خاص صفحات هستند. آنها عمدتاً برای اهداف آزمایشی و دمو استفاده می شوند. |
پشتیبانی مرورگر
توجه !
این قالب در IE پشتیبانی نمیشود.
در مرورگرهای زیر پشتیبانی میشود :
- مایکروسافت اج (جدیدترین)
- فایرفاکس (جدیدترین)
- سافاری (جدیدترین)
- کروم (جدیدترین)
- اپرا (جدیدترین)
ملزومات و اعتبارات
- Bootstrap
- Jquery
- Font-Awesome
- ionicons
- ChartJS
- Flot
- Morris.js
- Sparkline
- Bootstrap Slider
- Ion Slider
- Date Picker
- Date Range Picker
- Color Picker
- Time Picker
- iCheck
- Input Mask
- Bootstrap WYSIHTML5
- CK Editor
- DataTables
- Full Calendar
- jQuery UI
- jQuery Knob
- jVector Map
- Slim Scroll
- Pace
- Bootstrap-timepicker
- Bootstrap Colorpicker
- Select2
- Pexels (images)
- Weather Icons
- Magnific Popup
- lightbox master
- Sweetalert
- ACE Editor
- Form Validation
- Form Wizard
پشتیبانی
اگر به کمک نیاز دارید یا درخواستی دارید نگران نباشید فقط به ما تیکت بزنید , ما اینجا هستیم و دوست داریم به شما کمک کنیم، یک بار دیگر از خرید قالب سپاسگزارم ، امیدوارم از آن لذت ببرید. لطفا با دادن امتیاز و بازخورد مناسب از ما حمایت کنید . با تشکر